Announcing the Microsoft AJAX CDN
Earlier today the ASP.NET team launched a new Microsoft Ajax CDN (Content Delivery Network) service that provides caching support for AJAX libraries (including jQuery and ASP.NET AJAX). The service is available for free, does not require any registration, and can be used for both commercial and non-commercial purposes.
What does a CDN provide?
Content delivery networks (CDNs) are composed of "edge cache" servers that are strategically placed around the world at key Internet network points. These "edge cache" servers can be used to cache and deliver all types of content – including images, videos, CSS and JavaScript files.
Using a CDN can significantly improve a website's end-user performance, since it enables browsers to more quickly retrieve and download content. For example, instead of having a browser request for an image traverse all the way across the Internet to your web server to download, a CDN can instead serve the request directly from a nearby "edge cache" server that might only be a single network hop away from your customer (making it return much faster – which makes your pages load quicker).
What does the Microsoft AJAX CDN provide?
The Microsoft AJAX CDN makes it really easy to add the jQuery and ASP.NET AJAX script libraries to your web sites, and have them be automatically served from one of our thousands of geo-located edge-cache servers around the world.
For example, if you want to use jQuery from the Microsoft AJAX CDN then you can simply add a standard script tag to your page using the URL below:
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
When the browser requests the script file it will be automatically served by the CDN "edge cache" server that is closest to the end-user. This means:
- The request will be processed much faster than if it had to hit your web-server (making the end-user's page load much faster)
- You don't have to pay for the bandwidth of this file – since the file comes from our server we pay the bandwidth cost (saving you money)
- The script can be easily cached across multiple web-sites – which means it might not even need to be downloaded if the user has already hit a web-site that requested the file (and as such has it already in the browser's cache).
You can get a full listing of the JavaScript libraries (and associated URLs) we already have loaded in our CDN cache here: www.asp.net/ajax/cdn
We'll update the available libraries in the CDN as we ship new versions of ASP.NET AJAX, and continue to update it to include all of the JavaScript files we ship with ASP.NET and Visual Studio (including jQuery, the jQuery Validation plugin, and additional libraries we ship in the future).
The CDN service is free and available for anyone in the community to use for both commercial and non-commercial purposes. You do not need to register to take advantage of it.
Using the Microsoft AJAX CDN with the ASP.NET 4.0 ScriptManager
In addition to allowing you to reference script files directly using a <script> element, ASP.NET 4.0 will make it easy to use the CDN from ASP.NET Web Forms applications that use the <asp:scriptmanager/> server control.
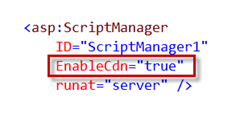
The ASP.NET 4.0 <asp:ScriptManager> control includes a new property named EnableCdn. When you assign the value true to this property, your application will use the Microsoft CDN to request JavaScript files automatically:
When you enable the CDN with the ScriptManager, your application will retrieve all JavaScript files that it normally retrieves from the System.Web.dll or System.Web.Extensions.dll assemblies from the CDN instead. This includes both the JavaScript files within ASP.NET AJAX, as well as the built-in Web Forms JavaScript files (for example: the WebUIValidation.js file for client-side validation, and the JavaScript files for controls like TreeView, Menu, etc).
This provides a nice end-user performance improvement, and means that users accessing your ASP.NET website won’t need to re-download these files if they have visited another ASP.NET website that uses the CDN.
Using ASP.NET AJAX Preview 5 from the CDN
In addition to launching the AJAX CDN site, the ASP.NET team has also recently released ASP.NET AJAX Preview 5. You can download ASP.NET AJAX Preview 5 (with sample code) from CodePlex: http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770
You can also now use the ASP.NET AJAX libraries simply by adding the following script tags that point at the CDN:
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjax.js" type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjaxTemplates.js" type="text/javascript"></script>
These script tags reference the beta version of the September 2009 release of the ASP.NET AJAX library (the /0909/ part of the URL represents the year and month that the version of ASP.NET AJAX was released).
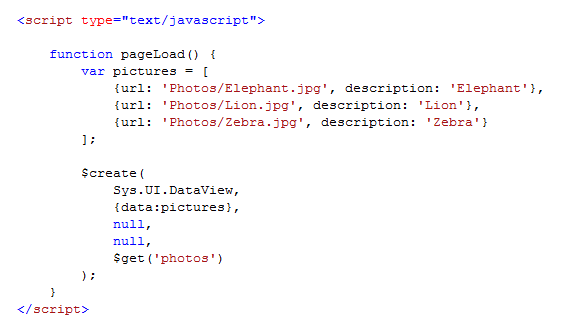
After you add script tags that reference the ASP.NET AJAX library, you can start using the library in your page. For example, the following code attaches a client DataView control that represents an array of photos to a DIV element in the body of the page.
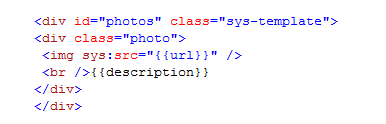
The DIV element – with an id of "photos" – contains a template for formatting each photo in the array of photos. Here’s how the photos element is declared:
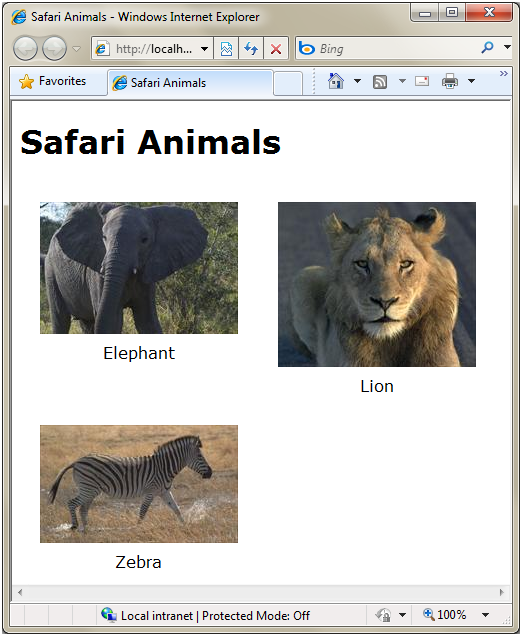
When the DataView is rendered, the contents of the photos DIV element is rendered for each photo in the array of photos. The following photos are displayed:
Because ASP.NET AJAX is a pure JavaScript library, the code above works perfectly well in an ASP.NET Web Forms, ASP.NET MVC, HTML, or even with classic Active Server Pages. The code also works with all modern browsers.
You can learn more about ASP.NET AJAX Preview 5 by downloading the sample code from the CodePlex project: http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770
Below are several blog posts that delve into the features of ASP.NET AJAX Preview 5 in more depth:
- Microsoft Ajax 4 Preview 5: The DataView Control -- Dave Reed explains how to take advantage of the new Dynamic Templates and Placeholders feature added to Preview 5.
- ASP.NET Ajax Preview 5 and UpdatePanel – Jim Wang explains how you can use Preview 5 with existing websites that use the standard ASP.NET UpdatePanel control.
- Building a class browser with Microsoft Ajax 4.0 Preview 5 – Bertrand Le Roy builds a very cool Ajax class browser application by taking advantage of several new features of Preview 5 including recursive templates.
- How the DataContext can change your data and your life (well, sort of, but not really) – Jonathan Carter has a great series of posts that dive into the details of the Ajax DataView and DataContext.
Summary
The Microsoft Ajax CDN enables you to significantly improve the performance of ASP.NET Web Forms and ASP.NET MVC applications that use ASP.NET AJAX or jQuery. The service is available for free, does not require any registration, and can be used for both commercial and non-commercial purposes.
ASP.NET 4.0 will make it especially easy for ASP.NET Web Forms developers to take advantage of the CDN. By setting one property of the ScriptManager control, you will be able to redirect all requests for the built-in ASP.NET JavaScript files to the CDN and improve the performance of your Web Forms applications.
Hope this helps,
Scott
P.S. In addition to blogging, I have been using Twitter more recently to-do quick posts and share links. You can follow me on Twitter at: http://www.twitter.com/scottgu (@scottgu is my twitter name)