Code Optimized Web Development Profile (VS 2010 and .NET 4.0 Series)
This is the fifth in a series of blog posts I’m doing on the upcoming VS 2010 and .NET 4 release.
Today’s post covers a new “Web Development (Code Optimized)” profile option we are introducing with VS 2010 that allows you to optionally configure Visual Studio to run in an IDE layout mode that hides the WYSIWYG web designer and instead optimizes around a rich “source editing focused” tooling experience.
VS 2010 Web Profiles
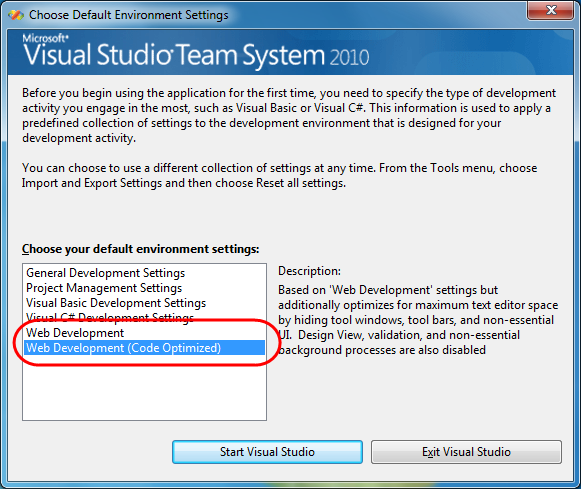
When you first run VS 2010 it prompts you to select an IDE profile to use. The profile you select will configure how tool windows are displayed/docked in the IDE by default and set the default keyboard shortcuts. You can then customize any of these settings by using the Tools->Options menu within the IDE and then override/change them. You can also later reset your profile and pick a different one by choosing the Tools->Import and Export Settings menu command.
One of the things you’ll notice when you run VS 2010 Beta2 for the first time is the inclusion of two “Web Development” profiles in the list of options:
The first “Web Development” profile option is an evolution of the existing web development profile option from VS 2008 (with some nice improvements that help improve screen real estate usage with VS 2010). It also allows you to take advantage of all the great WYSIWYG HTML and ASP.NET Page designer improvements we’ve done with the VS 2010 release (I’ll cover these in more detail in later blog posts in this series).
The second “Web Development (Code Optimized)” profile option is a new profile we are introducing with VS 2010 that is optimized for web developers who do not want to use a WYSIWYG designer when doing their web development, and who prefer a “source only” editing experience when working on pages. This IDE profile option hides the WYWISYG page designer tabs, and configures a default IDE layout that maximizes the amount of code that is displayed on the screen (with a minimum of toolbars and tool windows). It still provides a full intellisense/debugging and source editor experience for pages.
Comparing the VS 2010 Web Development Profiles
You can get a sense of the difference between the two profiles by comparing screen-shots of the Visual Studio IDE layout immediately after the two different “Web Development” profiles are applied:
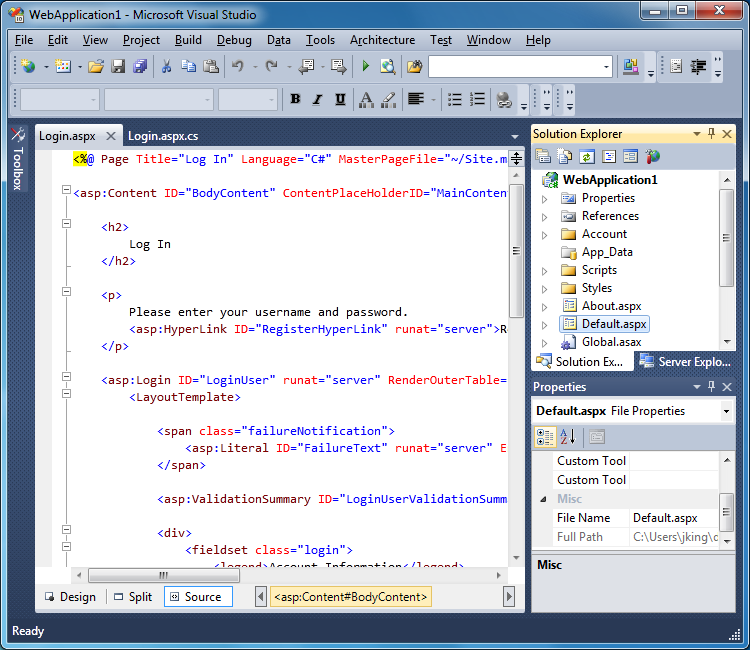
Screenshot of the “Web Development” Profile:
The layout below demonstrates the default IDE layout (at a 750x650 monitor resolution) when the standard “Web Development” profile is applied. This profile is an evolution of the existing “Web Development” profile in VS 2008 and exposes design/split/source tabs within the document window of any HTML or ASP.NET page:
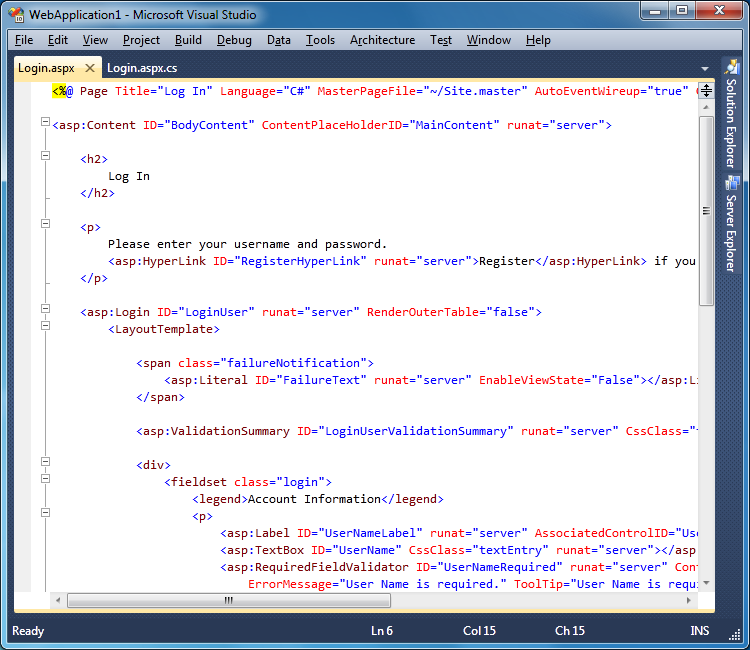
Screenshot of the “Web Development (Code Optimized)” Profile:
The screen-shot below demonstrates the default IDE layout (at a 750x650 monitor resolution) when the new “Web Development (Code Optimized)” profile is applied. As you can see, the profile optimizes the screen real estate around displaying and editing code on the screen, hides all toolbars by default, and disables and hides the designer tabs within the document windows of HTML and ASP.NET pages:
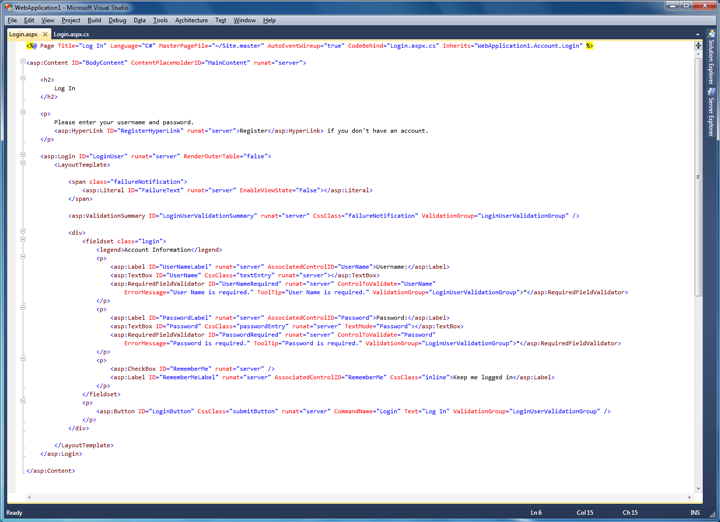
Below is a screen-shot of the “code optimized” profile at a larger monitor resolution:
Mixing and Matching Features
All of the different features used in both the standard “Web Development” profile and the “Web Development (code optimized)” profile are exposed via Visual Studio’s Tools->Options configuration dialog. This means that you can start with any of the VS profiles (including the General, VB and C# profiles) and turn on or off individual features to customize the IDE layout and editing experience however you want it to be.
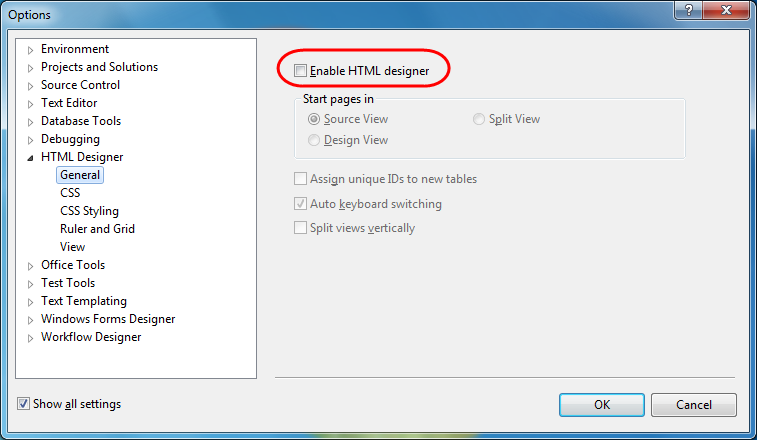
For example: below you can see the Tools->Options dialog checkbox to enable or disable the HTML designer (which will configure whether the Design/Split/Source tabs are shown at the bottom of each page):
This gives you the flexibility to customize your development experience however you want and create a personalized tooling experience optimized for you and your preferred way of doing development.
The two web development profiles that ship in the box provide two good preconfigured starting points that we think offer a nice set of defaults for a large set of the web developers out there. You can easily choose to start with whichever one feels best to you, and optionally configure them further however you want.
Summary
We are offering the new profile simply as an option for those who prefer a source-focused web development experience. The WYSIWYG HTML/ASP.NET designer continues to be enabled by default with all the other VS 2010 profiles (just like it does with VS 2008), and we have also made a lot of improvements to it with the VS 2010 release (I’ll blog more details about these in later posts). So don’t worry – the WYSIWYG designer definitely isn’t going away, and will continue to be enhanced and improved with each release.
We think the new “Web Development (Code Optimized)” profile, though, is a nice new option for developers who prefer a “source editing focused” web development experience, and who do not use the WYSIWYG designer. The profile option provides an easy way for them to hide the designer (along with its associated tool windows and toolbars) from the IDE layout and instead use a source-focused web development experience.
Hope this helps,
Scott
P.S. In addition to blogging, I have been using Twitter more recently to-do quick posts and share links. You can follow me on Twitter at: http://www.twitter.com/scottgu (@scottgu is my twitter name)