HTML Editor Smart Tasks and Event Handler Generation (ASP.NET vNext Series)
This is the first in a series of blog posts I'm doing on ASP.NET vNext.
The next release of Visual Studio includes a bunch of great code editing features (which I'll blog about more in the future). Today's post covers some small, but nice, productivity improvements coming to the HTML Editor which will make it easy to quickly accomplish common tasks.
In particular, Visual Studio will now support the ability to activate the "smart tasks" features of ASP.NET Server Controls, as well as easily wire up ASP.NET Server Control event handlers - without ever having to switch to design view. You can now do these common scenarios equally well in source view.
Quick Video of the Features
Mads Kristensen has a nice 90 second video that shows off the HTML Editor Smart Tasks and Event Handler Generation features in action. You can watch the 90 second video of these nice improvements here.
Below are some more details about the features and screen-shots of them in action.
Some Background on Smart Tasks
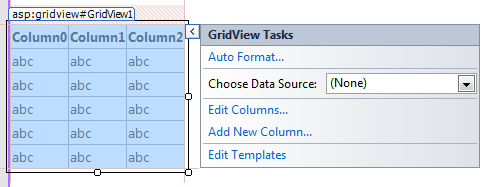
One of the productivity features we added to Visual Studio a few years back was support for "smart tasks". Smart tasks enable you to click on a web form control, and then see (attached to the control) shortcuts that enable you to easily accomplish common tasks with it:
The smart tasks feature helps simplify a bunch of common scenarios. The one downside to it, though, is that it has historically only worked in design mode. If you are someone who prefers working within the HTML code editor and/or did not like to have to wait while the design view activates, then you weren't able to take advantage of these features.
Smart Tasks within the HTML Editor
The next release of ASP.NET and Visual Studio is adding support to enable smart tasks within source view (as well as design-view).
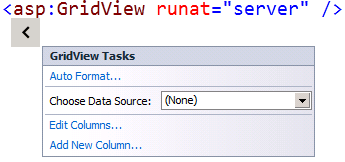
With ASP.NET Web Forms, smart tasks appear as a small glyph when the caret is placed inside an ASP.NET Server control element:
You can expand the smart tasks either by clicking the glyph or by hitting CTRL+. (dot) just as in C# and VB.NET:
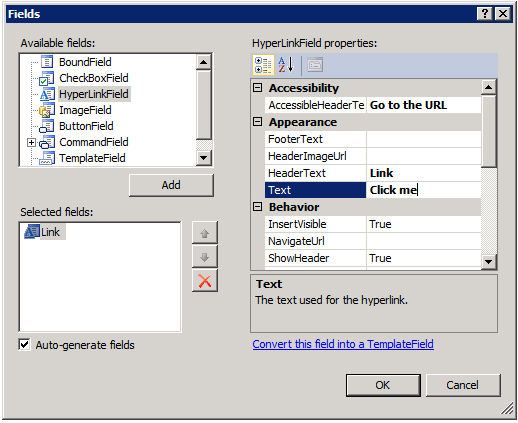
The above tasks can now be run directly from within source view - without ever having to switch to design-view - and can make it easy to quickly accomplish a lot of scenarios. For example, we could change the column definitions of the GridView by clicking the "Edit Columns..." link which would immediately bring up this fields box (just like it would have in design-view):
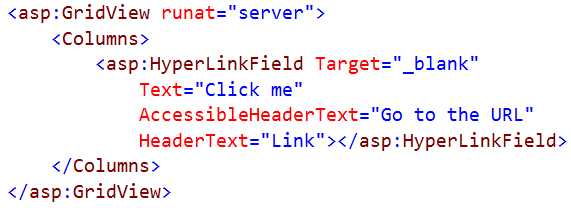
When I configure the GridView column in the dialog box and click the OK-button, the following markup is inserted into the code editor - without me ever having to switch to design view or switch from the code editor:
We think smart tasks will offer a nice productivity boost and make a lot of tasks a lot easier.
Event Handler Generation in Source Code
One of the most common tasks you do with ASP.NET Server Controls is to wire-up server-side event handlers with them.
Today the only automatic way to do this within Visual Studio is to switch into design-view, select the control, and then either double click it (to handle the default event) or use the event tab of the property grid to select and name a specific event handler. If you are someone who prefers to stay in code-view, having to switch to design view to accomplish this is a real pain.
The next release of ASP.NET and Visual Studio will make this easier, by supporting the ability to easily create and wire-up server-side event handlers from the HTML code editor as well.
Intellisense for all server-side events now include a value called "<Create New Event>" which, as the name implies, will create an event handler with the right signature in the code-behind file. Simply type the event name, press space and it will show up:
You can choose to wire-up the event to any existing methods you might already have in you code-behind file, or simply type the name of a new event handler you want to create (or just hit tab to have it automatically name one for you):
Visual Studio will then automatically generate the appropriate server-side event handler within your code-behind file for you:
You can do all of this without ever having to switch into design-view, nor have to remember the exact names and signatures of the events you want to wire up.
Hope this helps,
Scott
P.S. In addition to blogging, I use Twitter to-do quick posts and share links. My Twitter handle is: @scottgu