New CSS Editor Improvements in Visual Studio (ASP.NET 4.5 Series)
This is the seventh in a series of blog posts I'm doing on ASP.NET 4.5.
The next release of .NET and Visual Studio include a ton of great new features and capabilities. With ASP.NET 4.5 you'll see a bunch of really nice runtime and tooling improvements with both Web Forms and MVC - as well as in the core ASP.NET base foundation that both are built upon.
Today’s post covers some of the improvements we are adding to the next release of Visual Studio to make working with CSS and CSS3 even better with ASP.NET projects.
CSS Color Picker
In previous versions of Visual Studio, the intellisense engine within the CSS editor provided a hard-coded dropdown list of named color values. The new release of Visual Studio replaces this with a full featured color picker that makes it easy to choose from colors already used elsewhere within the stylesheet – as well as to create new custom color styles.
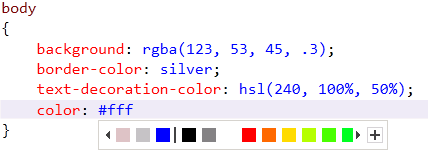
When you are in the CSS editor and edit a color value for a CSS property, a new color picker will now automatically appear. It by default displays a list of previously used colors within the stylesheet – as well as a sample palette of default colors to use. You can select a color from this list using either the mouse or keyboard:
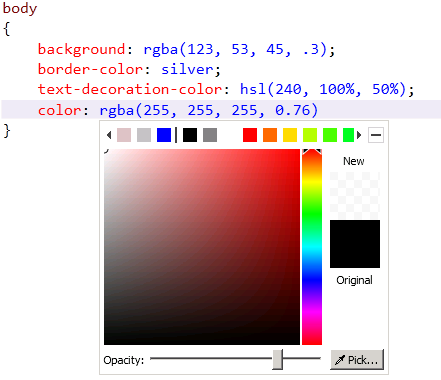
You can select the “+” icon to expand the list into a full-fledged color picker for more granular color selection. It lets you control the alpha channel by automatically converting any color into a CSS3 RGBA value when moving the opacity slider. It also includes a “color selector” function that allows you to use an eye-dropper to select a color from any other web-site you have loaded in a browser or from other apps you have running on your system:
Great Video: Watch this 60 second video to see the color picker in action. It shows using other colors in the same stylesheet, creating a new color, using the CSS3 opacity capabilities, as well as the eye-dropper to capture the color from another application/site.
Cross Browser and CSS3 Snippets
Writing stylesheets can sometimes feel a bit repetitive when it comes to working with all of the vendor specific versions of the same CSS3 properties. You often have to write the same property values for each of the browsers - which in some cases requires writing 5 identical values. It’s tedious but necessary work to support all browser versions.
The next version of Visual Studio includes support for CSS snippets that auto-generate all of the vendor specific properties. That means no more tedious searching and typing to get your CSS3 properties working cross-browser.
CSS snippets work just like code-snippets from other editors within Visual Studio today. For example, to invoke the snippet for the CSS3 transition property, simply type “transition” or select it from intellisense within a CSS stylesheet:
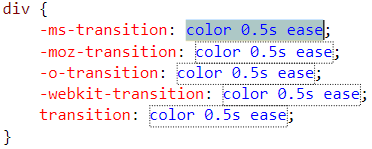
Then hit the TAB key and Visual Studio will execute the CSS transition snippet and generate the code to support all browser prefixes. It will also allow you to change the value only once and then automatically propagate it to all the other values properties:
Great Video: Watch this 60 second video to see CSS snippets in action. It demonstrates how snippets can help with both vendor prefixes, as well as to support scenarios like media queries to support multiple screen sizes, and cross browser font-face embedding.
Hierarchical CSS Indentation
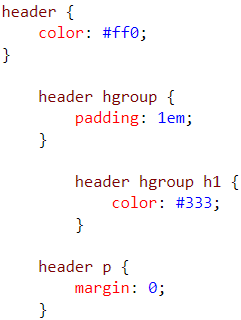
A trend we’ve seen when looking at real-world stylesheets is that web developers are often using indentation to create and maintain parent/child relationships between the individual CSS rules. This creates a tree-like hierarchy that makes it easier to see the relationships between the rules and where they logically belong in the document:
In previous version of Visual Studio it was cumbersome to maintain these hierarchies manually, and if you did the CSS formatter would remove the extra indentation. That meant you had to take care of formatting the entire stylesheet manually.
In the next release of Visual Studio we are adding built-in support for both creating CSS hierarchies as well as maintaining them when either the selection or the entire document is formatted. This makes it really easy to review the structure of a stylesheet and the sometimes complex relationships of the cascading order of the rules within it.
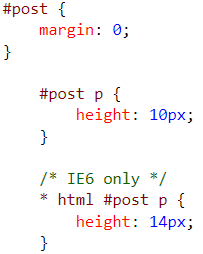
The brand new CSS editor in Visual Studio also understands and supports common CSS hacks, and we brought this knowledge into the hierarchical indentation mechanism to maintain the cascading position of a rule even if it is prefixed with a hack as illustrated in the screenshot below.
Great Video: Watch this 60 second video to see CSS Hierarchical Indentation in action. It shows creating hirarchical CSS rules, as well as how they’ll work even when using CSS hacks.
Summary
The new release of ASP.NET and Visual Studio will make it easier to take full advantage of CSS within ASP.NET applications.
This post covered some of the CSS editor improvements we are making in Visual Studio to support this. My last post covered some of the JavaScript and CSS bundling and minification runtime work. In future posts I’ll also talk about some of the ASP.NET web form control and ASP.NET MVC helper improvements we are making to better use CSS as well.
Hope this helps,
Scott
P.S. In addition to blogging, I use Twitter to-do quick posts and share links. My Twitter handle is: @scottgu