Released Today: Visual Studio 2015, ASP.NET 4.6, ASP.NET 5 & EF 7 Previews
Today is a big day with major release announcements for Visual Studio 2015, Visual Studio 2013 Update 5, and .NET Framework 4.6. All these releases have been covered in great detail on Soma’s Blog, Visual Studio Blog, and .NET Blog.
Join us online for the Visual Studio 2015 Release Event, where you can see Soma, Brian Harry, Scott Hanselman, and many other demo new Visual Studio 2015 features and technologies. This year, in a new segment called “In The Code”, we share how a team of Microsoft engineers created a real app in 3 days. There will be opportunities along the way to interact in live Q&A with the team on subjects such as Agile development, web and cloud development, cross-platform mobile dev and much more.
In this post I’d like to specifically talk about some of the ground we have covered in ASP.NET and Entity Framework. In this release of Visual Studio, we are releasing ASP.NET 4.6, updating our Visual Studio Web Development Tools, and updating the latest beta release of our new ASP.NET 5 framework. Below are details on just a few of the great updates available today:
ASP.NET Tooling Improvements
Today’s VS 2015 release delivers some great updates for web development. Here are just a few of the updates we are shipping in this release:
JSON Editor
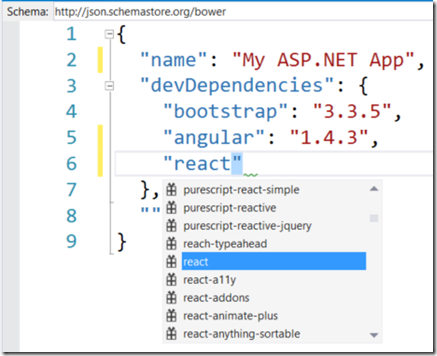
JSON has become a first class experience in Visual Studio 2015 and we are now giving you a great editor to allow you to maintain your JSON content. With support for JSON Schema validation, intellisense, and support for SchemaStore.org writing and producing JSON content has never been as easy. We’ve also added intellisense support for bower.json and package.json files for bower and npm package manager use.
HTML Editor Updates
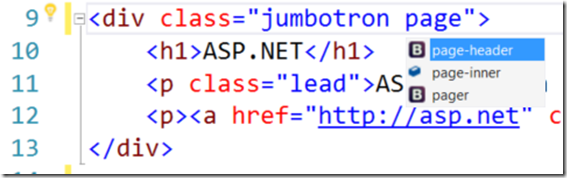
Our HTML editor received a lot of attention in this update. We wanted to deliver an editor that kept up with HTML 5 standards and provided rich support for popular new frameworks and libraries. We previously shipped the bootstrap responsive web framework with our ASP.NET templates, and we are now providing intellisense for their classes with an indicator icon to show that they are bootstrap CSS classes.
This helps you keep clear the classes that you wrote in your project, like the page-inner class above, and the bootstrap classes marked with the B icon.
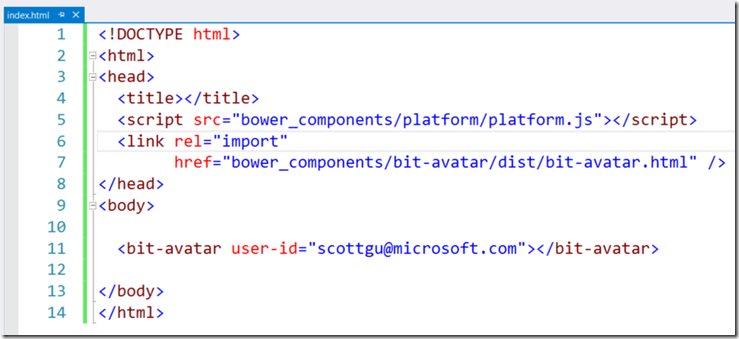
We are also keeping up with support for the emerging web components standard with the import link for the web components that markup imports.
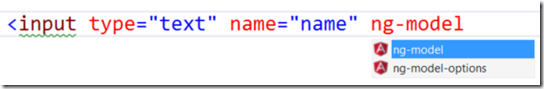
We are also providing intellisense for AngularJS directives and attributes with an appropriate Angular icon so you know you’re triggering AngularJS functionality
JavaScript Editor Improvements
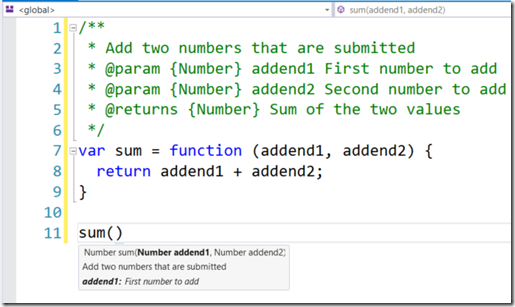
With the VS 2015 release we are introducing support for AngularJS structures including controllers, services, factories, directives and animations. There is also support for the new EcmaScript 6 features such as classes, arrow functions, and template strings. We are also bringing a navigation bar to the editor to help you navigate between the major elements of your JavaScript. With JSDoc support to deliver intellisense, JavaScript development gets easier.
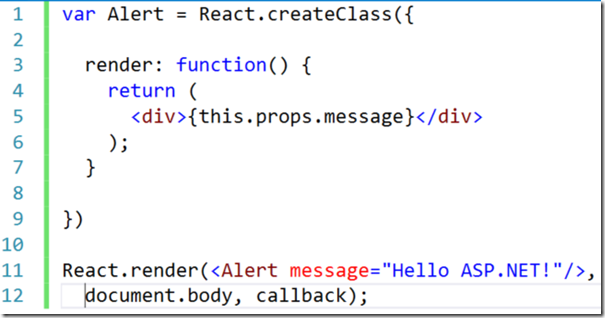
ReactJS Editor Support
We spent some time with the folks at Facebook to make sure that we delivered first class capabilities for developers using their ReactJS framework. With appropriate syntax highlighting and intellisense for React methods, developers should be very comfortable building React applications with the new Visual Studio:
Support for JavaScript package managers like Grunt and Gulp and Task Runners
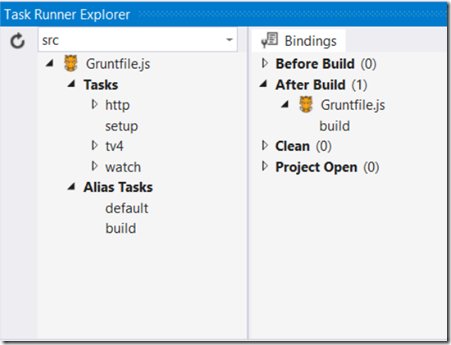
JavaScript and modern web development techniques are the new recommended way to build client-side code for your web application. We support these tools and programming techniques with our new Task Runner Explorer that executes grunt and gulp task runners. You can open this tool window with the Ctrl+Alt+Backspace hotkey combination.
Execute any of the tasks defined in your gruntfile.js or gulpfile.js by right-clicking on the task name in the left panel and choosing “Run” from the context menu that appears. You can even use this context menu to attach grunt or gulp tasks to project build events in Visual Studio like “After Build” as shown in the figure above. Every time the .NET objects in your web project are completed compiling, the ‘build’ task will be executed from the gruntfile.js
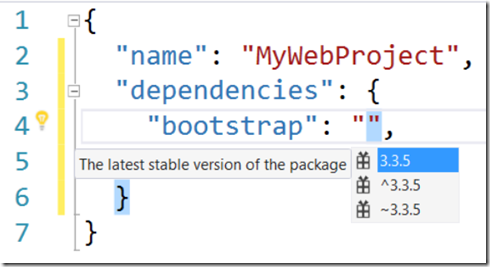
Combined with the intellisense support for JavaScript and JSON editors, we think that developers wanting to use grunt and gulp tasks will really enjoy this new Visual Studio experience. You can add grunt and gulp tasks with the newly integrated npm package manager capabilities. When you create a package.json file in your web project, we will install and upgrade local copies of all packages referenced. Not only do we deliver syntax highlighting and intellisense for package.json terms, we also provide package name and version lookup against the npmjs.org gallery.
The bower package manager is also supported with great intellisense, syntax highlighting and the same package name and version support in the bower.json file that we provide for package.json.
These improvements in managing and writing JavaScript configuration files and executing grunt or gulp tasks brings a new level of functionality to Visual Studio 2015 that we think web developers will really enjoy.
ASP.NET 4.6 Runtime Improvements
Today’s release also includes a bunch of enhancements to ASP.NET from a runtime perspective.
HTTP/2 Support
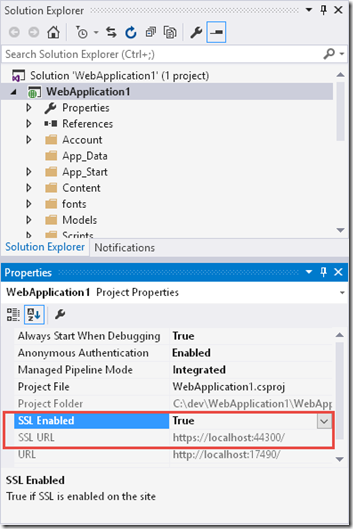
Starting with ASP.NET 4.6 we are introducing support for the HTTP/2 standard. This new version of the HTTP protocol delivers a true multiplexing of requests and responses between browser and web server. This exciting update is as easy as enabling SSL in your web projects to immediately improve your ASP.NET application responsiveness.
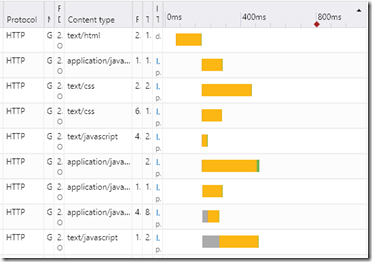
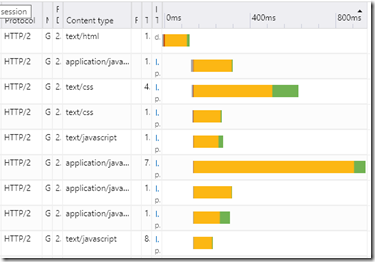
With SSL enabled (which is a requirement of the HTTP/2 protocol), IISExpress on Windows 10 will begin interacting with the browser using the updated protocol. The difference between the protocols is clear. Consider the network performance presented by Microsoft Edge when requesting the same website without SSL (and receiving HTTP/1.x) and with SSL to activate the HTTP/2 protocol:
Both samples are showing the default ASP.NET project template’s home page. In both scenarios the HTML for the page is retrieved in line 1. In HTTP/1.x on the left, the first six elements are requested and we see grey bars to indicate waiting to request the last two elements. In HTTP/2 on the right, all eight page elements are loaded concurrently, with no waiting.
Support for the .NET Compiler Platform
We now support the new .NET compilers provided in the .NET Compiler Platform (codenamed Roslyn). These compilers allow you to access the new language features of Visual Basic and C# throughout your Web Forms markup and MVC view pages. Our markup can look much simpler and readable with new language features like string interpolation:
Instead of building a link in Web Forms like this:
<a href="/Products/<%: model.Id %>/<%: model.Name %>"><%: model.Name %></a>
We can deliver a more readable piece of markup like this:
<a href="<%: $"/Products/{model.Id}/{model.Name}" %>"><%: model.Name %></a>
We’ve also bundled the Microsoft.CodeDom.Providers.DotNetCompilerPlatform NuGet package to enable your Web Forms assets to compile significantly faster without requiring any changes to your code or project.
Async Model Binding for Web Forms
Model binding was introduced for Web Forms applications in ASP.NET 4, and we introduced async methods in .NET 4.5 We heard your requests to be able to execute your model binding methods on a Web Form asynchronously with the new language features. Our team has made this as easy as adding an async=”true” attribute to the @Page directive and return a Task from your model binding methods:
public async Task<IEnumerable<Product>> myGrid_GetData()
{
var repo = new Repository();
return await repo.GetAll();
}
We have a blog post demonstrating with more information and tips about this feature on our MSDN Web Development blog.
ASP.NET 5
I introduced ASP.NET 5 back in February and shared in detail what this release would bring. I’ll reiterate just a few high level points here, check out my post Introducing ASP.NET 5 for a more complete run down.
ASP.NET 5 works with .NET Core as well as the full .NET Framework to give you greater flexibility when hosting your web apps. With ASP.NET MVC 6 we are merging the complimentary features and functionality from MVC, Web API, and Web Pages. With ASP.NET 5 we are also introducing a new HTTP request pipeline based on our learnings from Katana which enables you to add only the components you need with an opt-in strategy. Additionally, included in this release are multiple development features for improved productivity and to enable you to build better web applications. ASP.NET 5 is also open source. You can find us on GitHub, view and download the code, submit changes, and track when changes are made.
The ASP.NET 5 Beta 5 runtime packages are in preview and not recommended for use in production, so please continue using ASP.NET 4.6 for building production grade apps. For details on the latest ASP.NET 5 beta enhancements added and issues fixed, check out the published release notes for ASP.NET 5 beta 5 on GitHub. To get started with ASP.NET 5 get the docs and tutorials on the ASP.NET site.
To learn more and keep an eye on all updates to ASP.NET, checkout the Webdev blog and read along with the tutorials and documentation at www.asp.net/vnext
Entity Framework
With today’s release, we not only have an update to Entity Framework 6 that primarily includes bug fixes and community contributions, but we also released a preview version of Entity Framework 7, keep reading for details:
Entity Framework 6.x
Visual Studio 2015 includes Entity Framework 6.1.3. EF 6.1.3 primarily focuses on bug fixes and community contributions; you can see a list of the changes included in EF 6.1.3 in this EF 6.1.3 announcement blog post. The Entity Framework 6.1.3 runtime is included in a number of places in this release. In EF 6.1.3 when you can create a new model using the Entity Framework Tools in a project that does not already have the EF runtime installed, the runtime is automatically installed for you. Additionally, the runtime is pre-installed in new ASP.NET projects, depending on the project template you select.
To learn more and keep an eye on all updates to Entity Framework, checkout the ADO.NET blog.
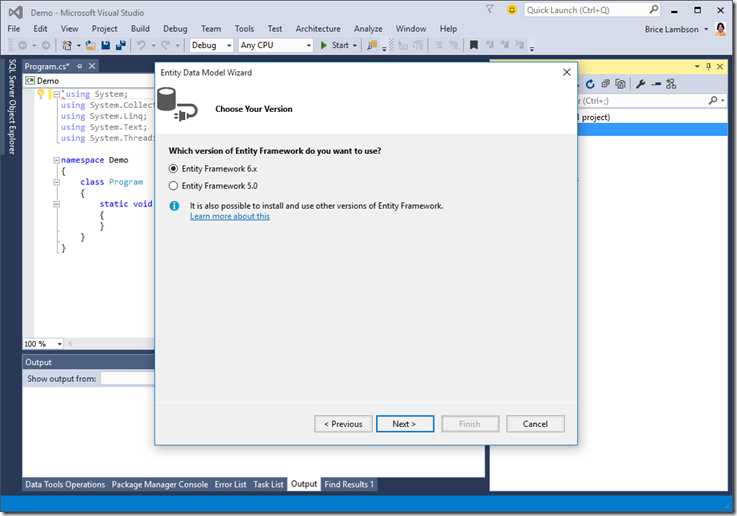
Entity Framework 7
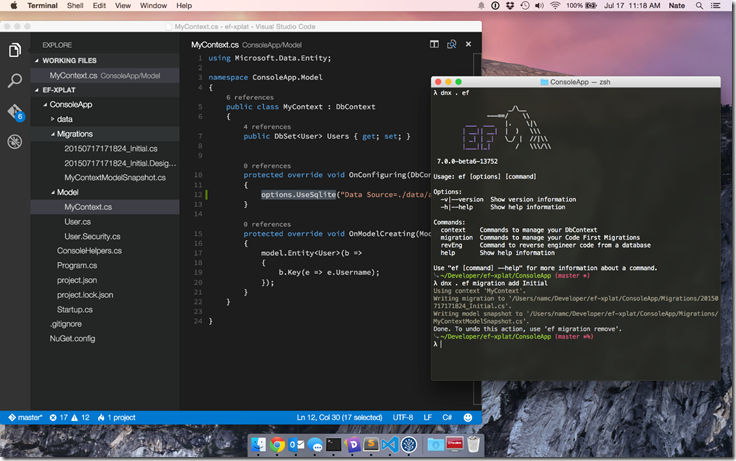
Entity Framework 7 is in preview and not yet ready for production yet. This new version of Entity Framework enables new platforms and new data stores. Universal Windows Platform, ASP.NET 5, and traditional desktop applications can now use EF7. EF7 can also be used in .NET applications that run on Mac and Linux. Visual Studio 2015 includes an early preview of the EF7 runtime that is installed in new ASP.NET 5 projects.
For more information on EF7, check out the GitHub page for what is EF7 all about.
Summary
Today’s Visual Studio release is a big one that we are proud to share with you all. Thank you for your continued support by providing feedback on the interim releases (CTPs, Preview, RC). We are really looking forward to seeing what you build with it.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me @scottgu