Silverlight
Last Monday I delivered one of the keynotes at the MIX conference in Las Vegas, and discussed a new project that I've been spending most of my time working on over the last year: Silverlight.
Silverlight is a cross platform, cross browser .NET plug-in that enables designers and developers to build rich media experiences and RIAs for browsers. The preview builds we released this week currently support Firefox, Safari and IE browsers on both the Mac and Windows.
To get a sense of the types of rich browser applications you will be able to build using Silverlight, please check out this 7 minute video of the Metaliq "Top Banana" video editor sample application:
The "Top Banana" application was built with C# and runs cross platform on any system where Silverlight is installed. The total download size of the application (meaning the size of all of the XAML + compiled code when a user types in the URL of the site) is only ~50kb. We'll be shipping a source-code version of the application as a sample later this summer.
My Keynote
You can watch my entire keynote online here (note: right now the video only shows the slides + demos; they'll be updating a more complete version of the video within a week).
I was very fortunate to have had some great customers join me on stage to show off some really rich experiences built with Silverlight. They included: Netflix (showing off a great "movie on demand" video service with social networking support), CBS (showing off user generated video support), Metaliq (showing the above video editor application) and MLB.com (showing off their awesome new Major League Baseball online experience).
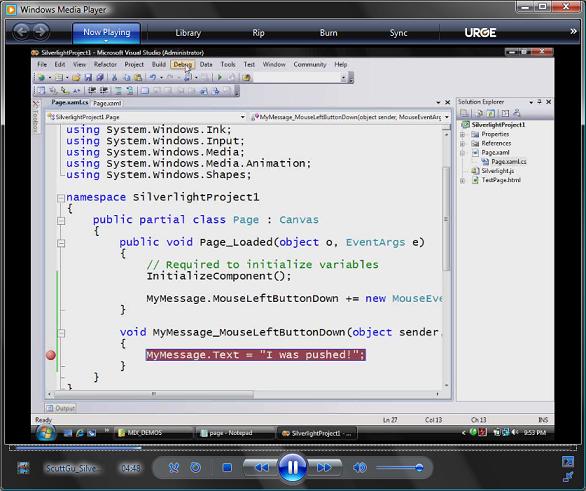
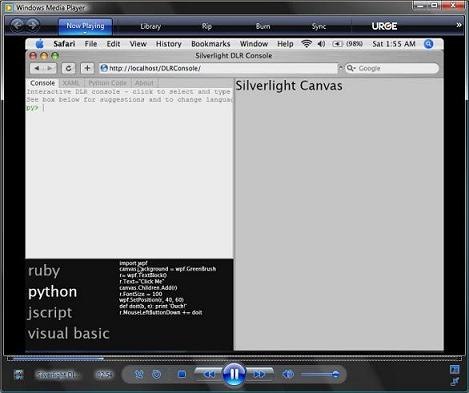
During the keynote we also showed how you can use some of the new Expression Studio products (including Design, Blend and the Media Encoder products) to build interactive video player experiences. I also did some development demos - including ones that showed off building a new Silverlight project using Visual Studio, as well as using the new Ruby support in .NET to iteratively create a Silverlight application within a dynamic language console (which was built entirely using IronPython on Silverlight running in Safari on the Mac).
Silverlight 1.0
We are going to ship the first release of Silverlight this summer. It is focused on enabling rich media scenarios, and will be a ~1.2MB download. Some of its features include:
- Built-in codec support for playing VC-1 and WMV video, and MP3 and WMA audio within a browser. The VC-1 codec in particular is a big step forward for incorporating media within a web experience - since it supports playing high-quality video up to 720p (high definition). It is also the same codec format supported in all HD-DVD and Blueray DVD players, and is supported by hundreds of millions of mobile devices, XBOX 360, Windows Media Centers, and Windows Media Players (enabling someone to encode content once and run it on all of these devices + Silverlight unmodified). This enables you to use a huge library of existing video content and rich editing tools to generate video content with Silverlight.
- Silverlight supports the ability to progressively download and play media content from any web-server. You can point Silverlight at any URL containing video/audio media content, and it will download it and enable you to play it within the browser. No special server software is required, and Silverlight can work with any web-server (including Apache on Linux). We'll also be releasing a set of IIS modules that enable useful media control and bandwidth throttling features that you can enable on your server for free.
-
Silverlight also optionally supports built-in media streaming. This enables you to use a streaming server like Windows Media Server on the backend to stream video/audio (note: Windows Media Server is a free product that runs on Windows Server). Streaming brings some significant benefits in that: 1) it can improve the end-user's experience when they seek around in a large video stream, and 2) it can dramatically lower your bandwidth costs (most users don't watch entire videos - and so you waste bandwidth if they navigate away before the end of the video with progressive downloading).
-
Silverlight enables you to create rich UI and animations, and blend vector graphics with HTML to create compelling content experiences. It supports a Javascript programming model to develop these. One benefit of this is that it makes it really easy to integrate these experiences within AJAX web-pages (since you can write Javascript code to update both the HTML and XAML elements together).
-
Silverlight makes it easy to build rich video player interactive experiences. You can blend together its media capabilities with the vector graphic support to create any type of media playing experience you want. Silverlight includes the ability to "go full screen" to create a completely immersive experience, as well as to overlay menus/content/controls/text directly on top of running video content (allowing you to enable DVD like experiences). Silverlight also provides the ability to resize running video on the fly without requiring the video stream to be stopped or restarted.
You can develop Silverlight applications using any standard text editor (no custom tool is required). Microsoft will also be shipping support for targeting Silverlight 1.0 applications with our Expression Studio suite of products (including rich tool support for media management and video encoding support). You can download preview CTP builds of Expression Blend and Expression Media Encoder that support Silverlight today from here.
To learn more about the Silverlight 1.0 feature-set, as well as how to start building experiences that target it, I highly recommend watching some of the great "How do I?" videos that have recently been posted on the new www.silverlight.net community site here.
I'd also recommend watching these (free) conference sessions from the MIX conference that cover Silverlight 1.0 and media scenarios:
- Building Rich Web Experiences using Silverlight and Javascript for Developers
- Deep Dive on Silverlight Media Integration
- Developing ASP.NET AJAX Controls with Silverlight
- Creating and Delivering Rich Media and Video on the Web with Silverlight, Expression Studio, and Windows Server
Silverlight 1.1
At MIX we shipped both a beta version of Silverlight 1.0 (which will ship in final release form this summer), as well as delivered an alpha version of Silverlight 1.1.
Silverlight 1.1 includes a cross platform version of the .NET Framework, and enables a rich .NET development experience within a browser. The total download size of the Silverlight 1.1 package (including all of the 1.0 features + CLR + a WPF and .NET FX library API subset + dynamic language support) is ~4MB - and it takes less than 20 seconds to install on a machine.
Some of the Silverlight V1.1 features include:
- A built-in CLR engine that delivers a super high performance execution environment for the browser. Silverlight uses the same core CLR engine that we ship with the full .NET Framework today (we build it from a single source tree). It delivers the same type-system, garbage collector, and JIT code generation engine that your .NET code uses today. This means that you can write .NET code that can now run in Silverlight, ASP.NET, and a WinForms/WPF Windows application. It also means you can now execute code within the browser that runs more than 250x faster than interpreted Javascript.
- Silverlight includes a rich framework library of built-in classes that you can use to develop browser-based applications. This framework library is a subset of the full .NET Framework class library you use today, and enables you to easily re-use your existing skills and knowledge. It includes support for collections, generics, IO, threading, globalization, networking, and LINQ.
- Silverlight includes support for a WPF UI programming model. The Silverlight 1.1 Alpha enables you to program your UI with managed code/event handlers, and supports the ability to define and use encapsulated UI controls (built with any managed .NET language). The first Silverlight Alpha doesn't yet ship with a rich set of built-in UI controls -- we've been busy at work building the core UI infrastructure first. Don't worry, though, a rich set of high-level controls will definitely be included in the future (in the meantime you can download some nice samples of controls here). WPF for Silverlight will also ultimately ship with support for core WPF constructs like layout managers and data-binding (these features are not yet implemented in the current alpha - but are coming).
- Silverlight provides a managed HTML DOM API that enables you to program the HTML of a browser using any .NET language (this means you can now wire-up an event handler to an HTML button using C# or VB). Silverlight also provides the ability to have Javascript code within an HTML page call into .NET methods you expose from within your Silverlight control/application. Silverlight includes a JSON serializer that supports automatic marshalling of .NET datatypes to/from Javascript (meaning you can have standard browser Javascript code call a C# method within Silverlight, and have the C# method return a .NET collection which is then serialized by Silverlight into a Javascript collection for your browser Javascript to use).
- Silverlight doesn't require ASP.NET to be used on the backend web-server (meaning you could use Silverlight with with PHP on Linux if you wanted to). However, we've naturally added some pretty nice features that enables you to easily integrate Silverlight on the client and ASP.NET on the server together. Silverlight can use the standard ASP.NET application services (membership, roles, profile, etc), and can call either WCF or ASMX web-services hosted within ASP.NET. This week we also shipped new ASP.NET server controls that make it easy to host Silverlight controls within ASP.NET pages.
Below is a 22 minute video I recorded that demonstrates how to build a Silverlight application from scratch using Visual Studio and Expression Blend (click here to download the UI controls I used):
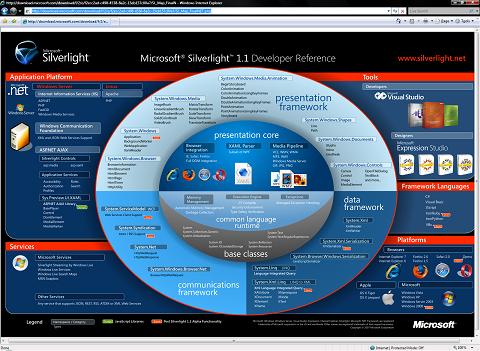
You can click on the picture below to download a nice poster that provides an overview of some of the key .NET namespaces and features that are supported with the Silverlight 1.1 alpha today:
I also did a Channel9 interview that you can watch to learn a little more about how the managed programming model works within Silverlight, and how we added the CLR support:
May 10th Update: I also did a great podcast with Scott Hanselman that you can download and listen to here.
I'd also recommend watching these (free) conference sessions from the MIX conference that cover Silverlight 1.1 with .NET scenarios:
- Building Silverlight Applications using .NET (Part 1)
- Building Silverlight Applications using .NET (Part 2)
- Extending the Browser Programming Model with Silverlight
You can download the source code for the Part1/Part2 samples on Nick's site here.
Dynamic Language Support
At MIX we also announced and shipped the first release of a new .NET library that we call the "Dynamic Language Runtime" (or DLR for short).
We've been investing a lot in making .NET and the CLR a first-class environment for dynamic languages, and a little over a year ago we formed a dedicated group within my team that has been focused on building better CLR runtime support for dynamic languages as well as delivering excellent .NET implementations of popular dynamic languages.
The new Dynamic Language Runtime (DLR) adds a small set of services to the CLR designed explicitly for dynamic language scenarios. These include a shared dynamic type system, language hosting model and support to make it easy to generate fast dynamic code. With these additional features it becomes dramatically easier to build high-quality dynamic language implementations on .NET.
Importantly the dynamic language implementations built using the new DLR support are not interpreted. Instead, we use the lightweight-code-generation features added in CLR 2.0 to create in-memory IL that is then JIT'd into native code at runtime (without ever having to save anything to disk). This can yield much better runtime performance than interpreted code, and the lightweight codegen feature ensures that once we are finished with JIT'd code we can optionally garbage collect it to avoid leaking. This enables an incredibly slick and powerful dynamic language programming environment, and enables developers to easily program against the full .NET API using dynamic languages.
The DLR - and all of the dynamic languages built on top of it - can be used in cross-platform Silverlight application in the browser, ASP.NET 2.0 applications on the server, and WPF/WinForms applications on the desktop (basically anywhere where the CLR is enabled).
At MIX we announced that Microsoft will be shipping 4 dynamic language implementations of our own for .NET:
- Python
- Ruby (new)
- Javascript
- Dynamic VB (new)
We will ship the source code of our Python and Ruby implementations, as well as ship the source code for the underlying DLR library on CodePlex (all of the source will ship with full modification rights). You can download the DLR as well as the Python implementation (known as "IronPython") today from the IronPython codeplex site. The source code for the Ruby implementation (which we are going to call "IronRuby") will also be published on CodePlex in a few more weeks once it is a little further along.
To learn more about our dynamic language support, I highly recommend watching this 15 minute video by John Lam showing off a dynamic language console built in IronPython and running on Silverlight on the Mac. It enables developers to interactively develop Silverlight applications (with intellisense support!) in the browser using Ruby, Python, Javascript and VB:
I'd also recommend watching this (free) conference session from the MIX conference that covers Silverlight 1.1 with dynamic languages:
Jim Hugunin - who is the chief architect of the DLR - also writes a great blog on dynamic languages with .NET that I recommend subscribing to in order to understand how it works and what you can do with it.
www.Silverlight.net
Last week we launched our latest online community site: http://www.silverlight.net

Like www.asp.net and www.iis.net, we'll be using this new Silverlight site to deliver regular samples and "How-do-I?" videos. It also provides a forum system for getting help with Silverlight questions.
Click here to subscribe to an RSS feed of the new content we post on the site in the weeks and months ahead.
Summary
Silverlight opens up a ton of opportunities to build significantly richer client experiences that run cross platform and cross browser.
For .NET developers, it means that you can now write .NET code using any development language (VB, C#, Javascript, Python, Ruby and more) in the web-browser (using Silverlight), web-server (using ASP.NET), in desktop applications, and with mobile devices. You'll be able to use great Visual Studio developer tools and Expression Studio designer tools to target each of these experiences.
Needless to say, I'm really excited about what the future offers with Silverlight. We still have work to-do, bugs to fix, and higher level UI controls/features to add - but the core graphics/media/runtime engine we released last week is extremely powerful and delivers a super solid extensible foundation that we'll be building on going forward.
I'll be blogging much more about Silverlight, and how to use it, in the weeks and months ahead.
Hope this helps,
- Scott
P.S. I've been away on vacation the last week (hence the delay in posting after my keynote), and will be in Scotland on vacation the rest of this week (so please excuse delays in responding to comments - it might take me a few days to get back to them).