Tip/Trick: Use the ASP.NET 2.0 CSS Control Adapters for CSS friendly HTML output
Tired of having html <table> elements rendered by the built-in ASP.NET server controls and wishing you could use a pure CSS solution instead? If so, read on...
Last week we released Version 1.0 of the ASP.NET 2.0 CSS Control Adapters. These adapters take advantage of a new extensibility feature in ASP.NET 2.0 that we call the "Control Adapter Architecture", and which enables developers to override, modify and/or tweak the rendering output logic of an existing server control (without changing any of its properties, supported events, or programming model).
The ASP.NET 2.0 CSS Control Adapters that we released last week provide pre-built control adapters for 11 of the most common ASP.NET controls (GridView, DetailsView, FormsView, DataList, Menu, TreeView, Login, LoginStatus, CreateUserWizard, ChangePassword and PasswordRecovery). The CSS Control Adapters cause these ASP.NET controls to emit CSS friendly html output (eliminating things like inline styles and <table> elements), and can significantly help when using CSS on your web-site.
Click any of the links below to see a before/after example of how they change the markup generated by these built-in ASP.NET controls:
- Menu
- TreeView
- DetailsView
- FormView
- GridView
- DataList
- Login
- ChangePassword
- PasswordRecovery
- CreateUserWizard
- LoginStatus
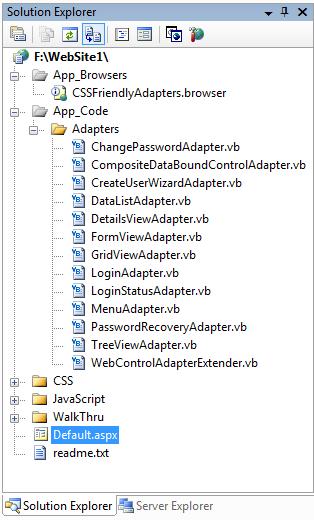
The CSS Control Adapter toolkit includes both VB and C# source code for all of the above control adapters. You can use the source-code as-is (without having to modify anything) to get pure CSS output. Or if you want to tweak the output even further you can go in and modify the adapters to emit any custom markup you want:

I posted a nice tutorial two months ago that walksthrough how you can use the CSS Control Adapters that I highly recommend reading to learn how to get started.
Scott Mitchell earlier today also posted a nice CSS Control Adapters article on www.4guysfromrolla.com that covers how to use them as well.
You can ask questions and get help on how to use them on the CSS Control Adapters Forum on http://www.asp.net.
Hope this helps,
Scott
P.S. I'd like to pass along a special big thanks to Russ and Heidi for all of their awesome work in building these CSS Control Adapters and samples!
P.P.S. For additional ASP.NET Tips/Tricks blog posts of mine, please review my ASP.NET Tips, Tricks and Resources page.